Our simiple process making your life easier
We provide a smooth Website Design process
We want to make getting online as smooth as possible. Our aim is to let you focus more on your skill set and let us take control of our expertise.

A smooth process to guide you
Our web design process
We understand your time is precious so we want to provide a smooth process that works for you.

Get In Touch
01

Initial Meeting
02

Proposal
03

Site Map & Wire Frame
04

Design
05

Development
06

Testing
07

Launch
08

Ongoing Support
09
Step One
Get in Touch
The first step is simple—reach out to us via our online form and tell us about your project. It could be as straightforward as:
“Hey, we run an awesome business and need a new website. Can you help?”
And our response?
“Absolutely! Let’s see if we’re the right fit for you.”
We’d love to help everyone, but sometimes a project isn’t the right match due to budget, timelines, or unique custom requirements. To make sure we’re the perfect fit, we’ll ask a few key questions about your goals and expectations.
To get things rolling, we’ll send you a short questionnaire to better understand your needs. That way, we can ensure your website works for you from day one.
Step Two
The Initial Meeting
Once we’ve established that we’re a great fit for your project, we’ll set up a meeting or a phone call to dive deeper into your website goals.
This conversation is all about understanding your vision and, where needed, suggesting additional features that could help you achieve even better results.
During this session, we’ll cover:
- Your audience – Who is the website for?
- Your goals – Is your site meant to inform, sell products, showcase services, or something else?
- Your competitors – Should we take inspiration from them or do something completely different?
- Your style preferences – What websites do you love (or hate), and why?
- Essential features – What’s on your must-have (or must-avoid) list? Plus, our recommendations to maximize your site’s effectiveness.
Getting these answers right is crucial—if we don’t, the project could veer off course, and nobody wants a website that misses the mark.
We’ll also discuss content creation. Will you be providing the copy, or do you need our help? We can handle this in-house or connect you with a professional copywriter. Well-crafted content doesn’t just sound good—it helps your website rank better on Google and ensures your message hits home.
By the end of this step, we’ll have a clear roadmap for your website, making sure it’s set up for success from the start.
Step Three
Proposal
With a clear understanding of your business, goals, and expectations, we’ll put together a detailed proposal outlining the scope of work.
This document outlines exactly what we’ll deliver, ensuring we’re aligned on the tasks needed to bring your vision to life.
This ensures everyone is on the same page about what we’ll deliver and how we’ll achieve your objectives.
As part of this proposal, we’ll provide a fixed-price quote, so you know exactly what your investment will be—no surprises down the line.
Once you’re happy with everything, we’ll finalize the agreement. At this stage, we’ll also request your existing marketing materials—logos, branding guidelines, and any other assets that will help bring your website to life.
With the proposal signed off, we’re all set to move forward and start building your new website!
Step 4
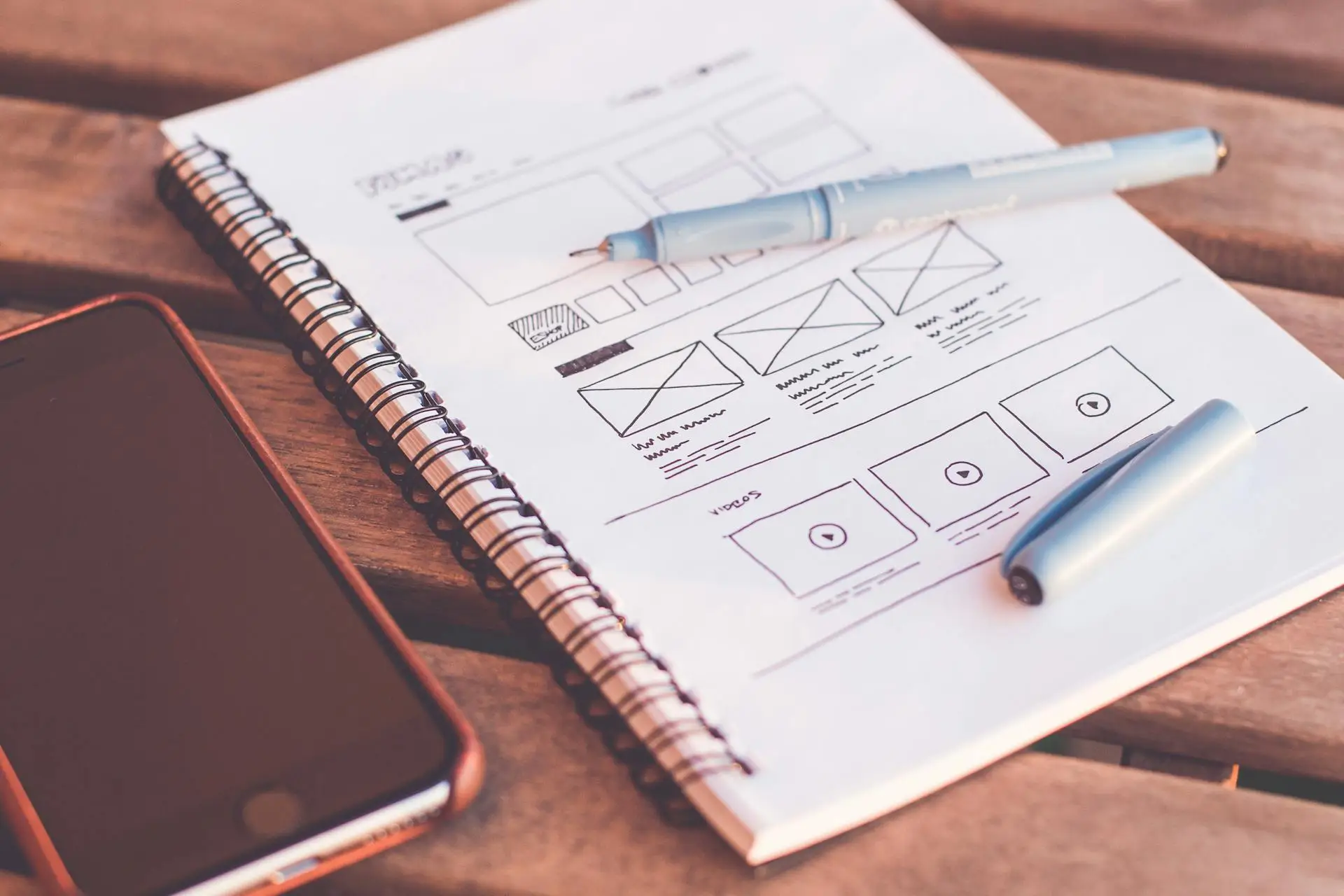
Site Map & Wireframe
In this phase, we map out your website’s structure and define how content will be organized to create a smooth user experience.
We’ll also provide a wireframe – a simplified layout that outlines the key elements of your website in a box format. This helps ensure we’re aligned on design and functionality before diving into development.
For smaller projects or cases where the design brief is crystal clear, we may skip the wireframe stage. However, when needed, it’s a valuable step to confirm we’re on the right track before moving forward.
With your feedback, we fine-tune the structure, setting the foundation for a well-organized and user-friendly website.
Step 5
Design
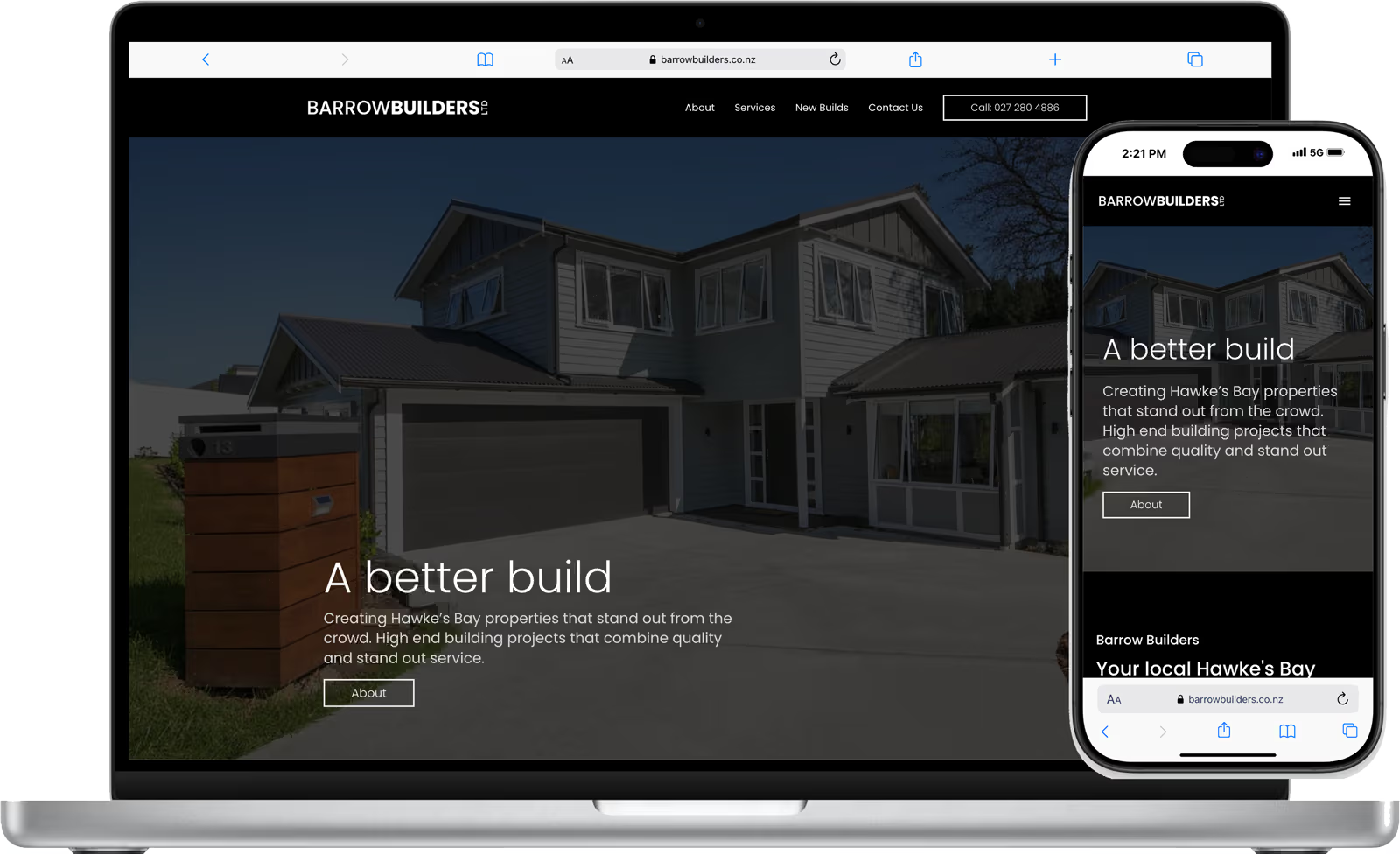
Now for the exciting part—bringing your website to life!
Using the approved proposal and wireframes, we combine creativity and strategy to craft a website design that aligns with your brand and goals. Throughout the process, we’ll keep you updated with visual previews so you can see the progress and provide feedback.
To complete this phase, we’ll need a few key assets from you:
Company logo
Brand/style guidelines
Images and video assets
With these elements in place, we’ll ensure your website not only looks great but also functions seamlessly for your audience.
Development
Website Development
Now it’s time to turn the design into a fully functional website!
Once the design is approved, we begin the Website development phase, where code, motion, and styling bring your vision to life. Using the agreed platform—most likely WordPress or Shopify—we build your website with the right tools and technology to ensure a seamless experience.
From here, we’ll integrate your approved design, implement third-party plugins as needed, and add your content to create a site that’s both beautiful and high-performing.
Step 7
Testing
Before launching your website, we conduct comprehensive testing to ensure everything functions smoothly.
Even the best-planned websites can have unexpected issues, so this phase is all about catching and fixing any errors before your visitors see them.
During testing, we check for:
Missing content – Ensuring all text, images, and videos are in place
Content errors – Fixing typos, formatting issues, and inconsistencies
Broken links & buttons – Making sure everything clicks where it should
Form functionality – Confirming forms submit correctly
Mobile & tablet responsiveness – Ensuring the site looks great on all devices
Bugs & glitches – Identifying and fixing unexpected issues
Page speed – Optimizing for fast loading times
This is the final quality check before launch, ensuring your website delivers a seamless user experience from day one.
Step 8
Launch
It’s time to go live! Your website has been tested, refined, and approved—now, let’s get it out into the world. Exciting times!
Before we hit “publish,” we take a strategic approach to ensure your launch is smooth and effective. A well-planned launch announcement is key to making the most of your new website.
Soft Launch: A Smart First Step
Rather than announcing your site immediately, a soft launch allows for:
Final testing – A chance to double-check everything in a live environment
Backend training – Time to get comfortable managing your website
Seamless user experience – Ensuring navigation, content, and features flow perfectly
Launch preparation – Giving you time to plan and craft the perfect announcement
Once you’re fully confident with your new website, we’ll help you roll out a full launch and share it with your audience in the best possible way! 🚀
Step 9
Ongoing Support
Launching your website is just the beginning! To ensure it continues to run smoothly and stays up to date, we offer ongoing support tailored to your needs.
Our ongoing support services include:
Included:
Security monitoring – Protecting against vulnerabilities and threats
Performance optimization – Ensuring fast loading speeds and smooth functionality
Plugin & software updates – Keeping your CMS, plugins, and integrations up to date
Technical support – Troubleshooting and resolving any issues that arise
Training & guidance – Helping you confidently manage your website
Optional Extras:
SEO (Search Engine Optimization) – Improving your website’s visibility on Google and driving more traffic
Website updates – Keeping your site fresh with new content and features
Whether you need occasional updates or a fully managed solution, we’re here to help keep your website secure, optimized, and running at its best!
Contact us
Ready to Start
the Website Design Process?
Phone
06 875 8002